こちらの記事は、noteで僕が書いた記事をワードプレスに移行しました。
内容は変わりません!

こんにちは!すずきです。
実際今僕に求められているものとは違いましたので先生に指示をいただき、
タスクを細分化していだきました!
なので、そのタスクに沿って進めていきます!
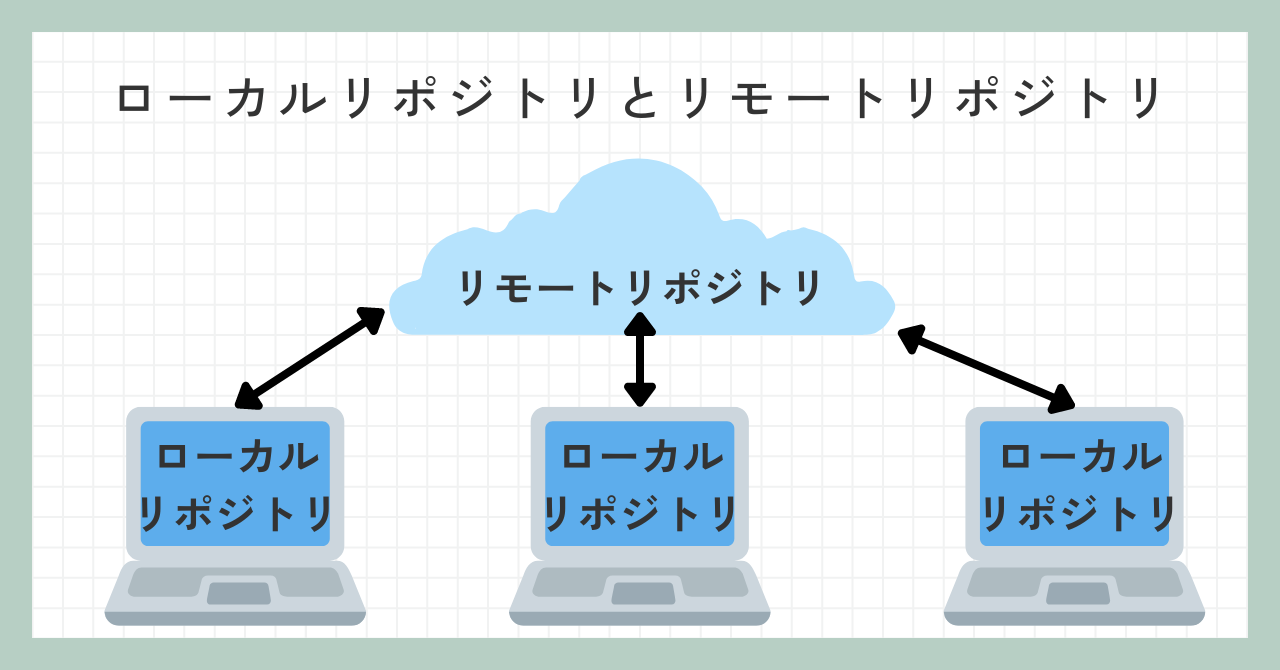
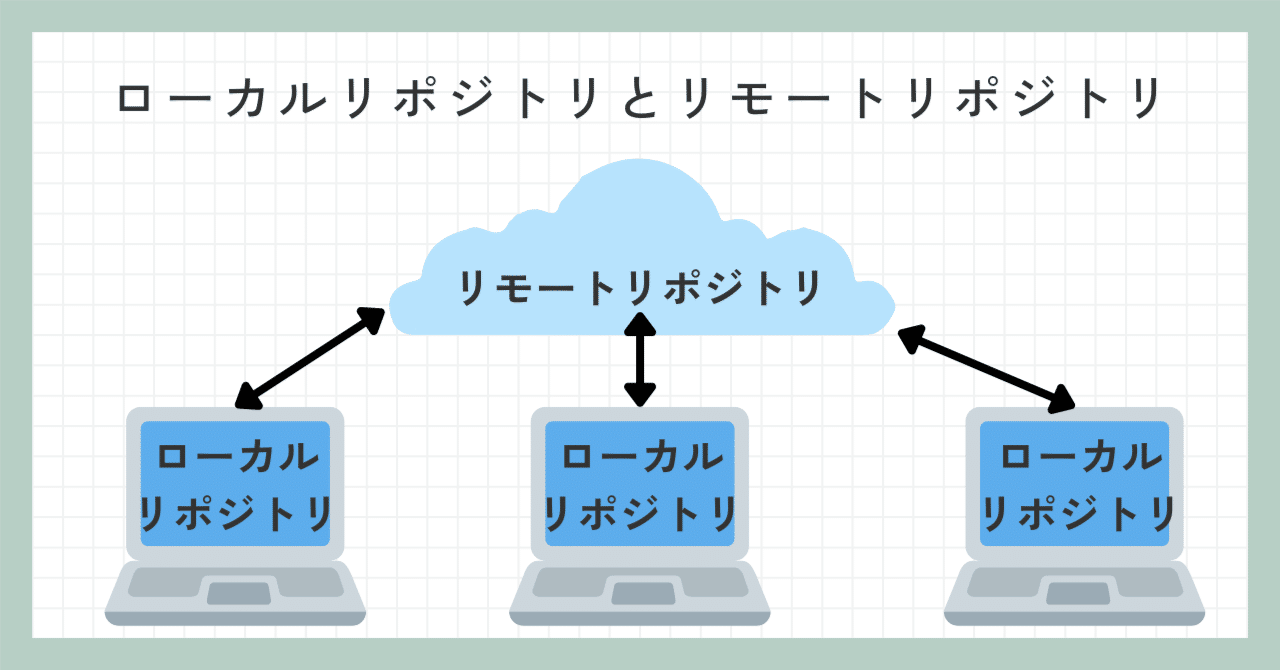
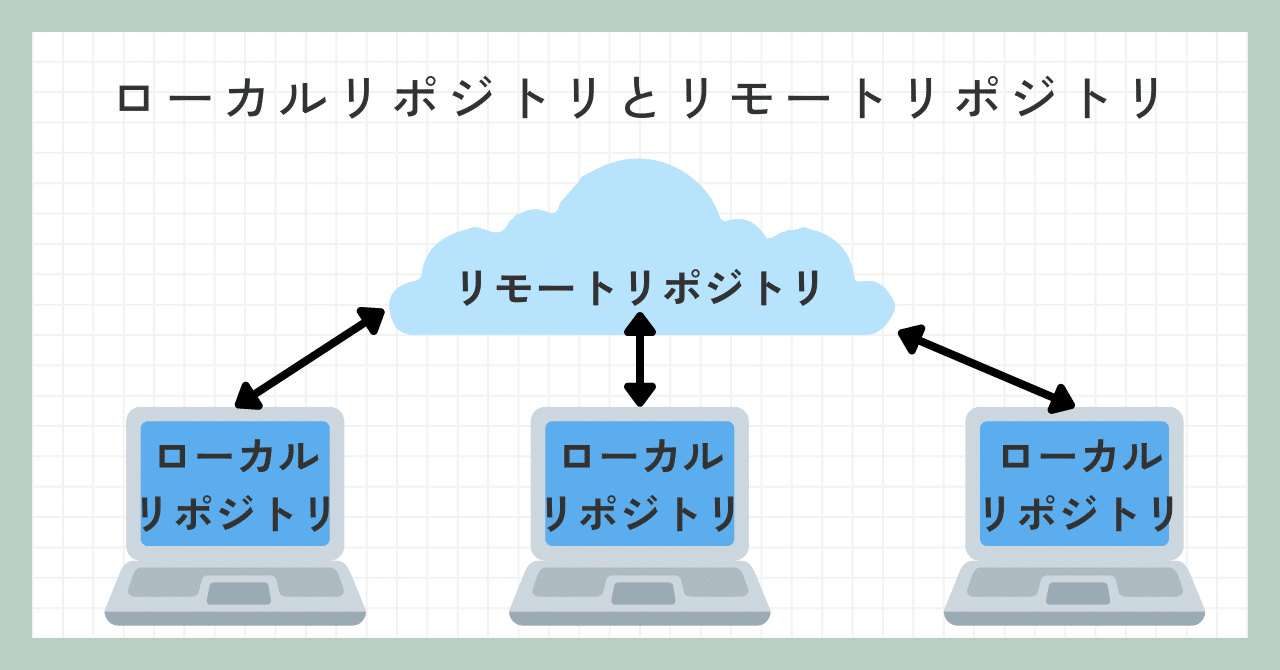
ローカルリポジトリとリモートリポジトリの違い
昨日書いた記事は、ローカルのリポジトリの作成方法です。
再度リモートリポジトリの確認だけして本日のタスクに移っていきます。https://note.com/embed/notes/nf55abceeaa47
リモートリポジトリとは

リモートリポジトリとは、ローカルリポジトリで作成したものを共有するクラウドのリポジトリです。
ローカルで作ったものをリモートリポジトリにアップロードしたり、最新版をリモートリポジトリからダウンロードする時に使います。
リモートリポジトリに関しては、サーバーに直接作ることができますが、基本的にサービスを使います。
リモートリポジトリとして利用されるサービス
- GitHub
- GitLab
- Bitbucket
- Backlog
などが主なサービスです。
なので、昨日作成した記事はSourceTreeでリポジトリを作成しましたが、
それは、ローカルリポジトリ
GitHubで作成するリポジトリは、すべてリモートリポジトリになります。
なので、通常のチーム開発は、手順としてリモートリポジトリをまず作ってからローカルにクローンしていく流れになるはずです!
リモートリポジトリとのやり取りで使う言葉
また出ました。ITあるある無駄に難しい単語の紹介コーナーです。
タスクに入る前に確認していきましょう。
クローン
リモートリポジトリからコピーしてローカルにリポジトリを作ること
フェッチ
リモートリポジトリの状態を確認できる
プッシュ
リモートリポジトリにアップロードすること
ローカルリポジトリで変更を加えてコミットした場合に変更されたファイルと変更を加えた履歴込みのすべてをリモートリポジトリにアップロードすること。
プル
リモートリポジトリにダウンロードすること
チームで行う場合は、みんながプッシュします。
そのためみんなの変更データも取り込みたいなと思った時に行う。
プルリクエスト
自分の変更したコードをリポジトリに取り込んでもらえるよう依頼すること
本日のタスク
- Githubにて、リポジトリを作成
- masterをベースにdevelopブランチを切る(作ることを切ると言ったりします)
- developブランチからfeatureブランチを切る
- ローカルにリポジトリをクローンする
- ローカルのブランチをfeatureブランチに切り替える
- テキトーにファイルを作って、コミットプッシュする
- featureからdevelopに対して、MRを作成する(このMR作成は、一旦Github上でやってみましょう)
- MRを作成した時点で、先生に確認依頼(以降、Rv依頼と呼びます)を連絡してください
上記に沿って進めていきます。
Githubにて、リポジトリを作成

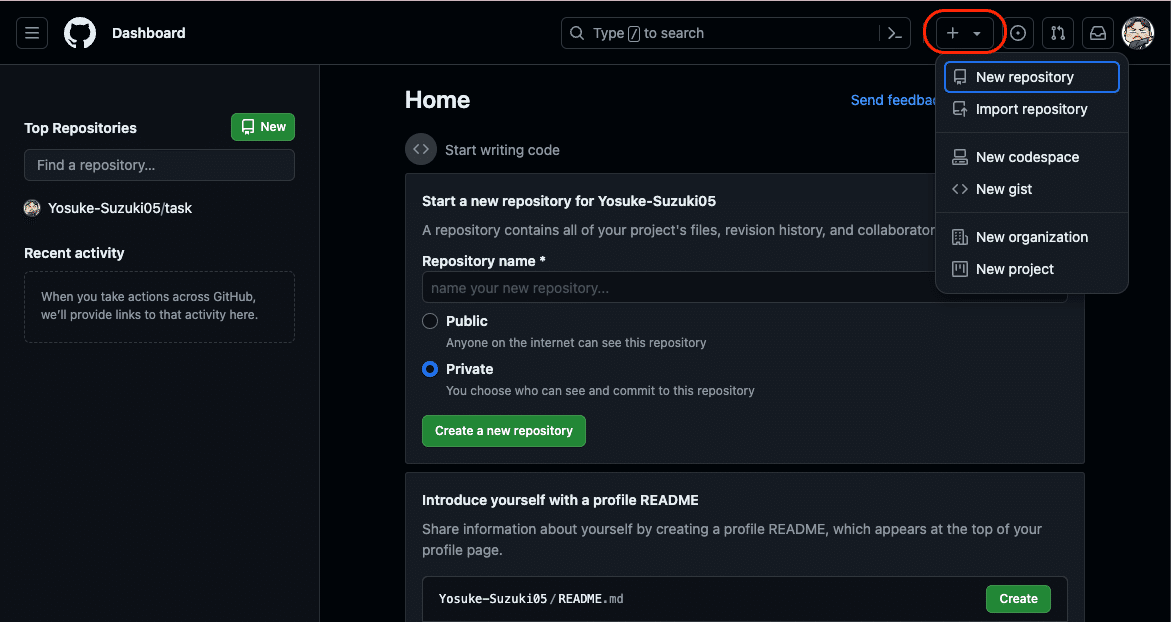
GitHubのHomeの右上の赤枠から「New repository」を押す

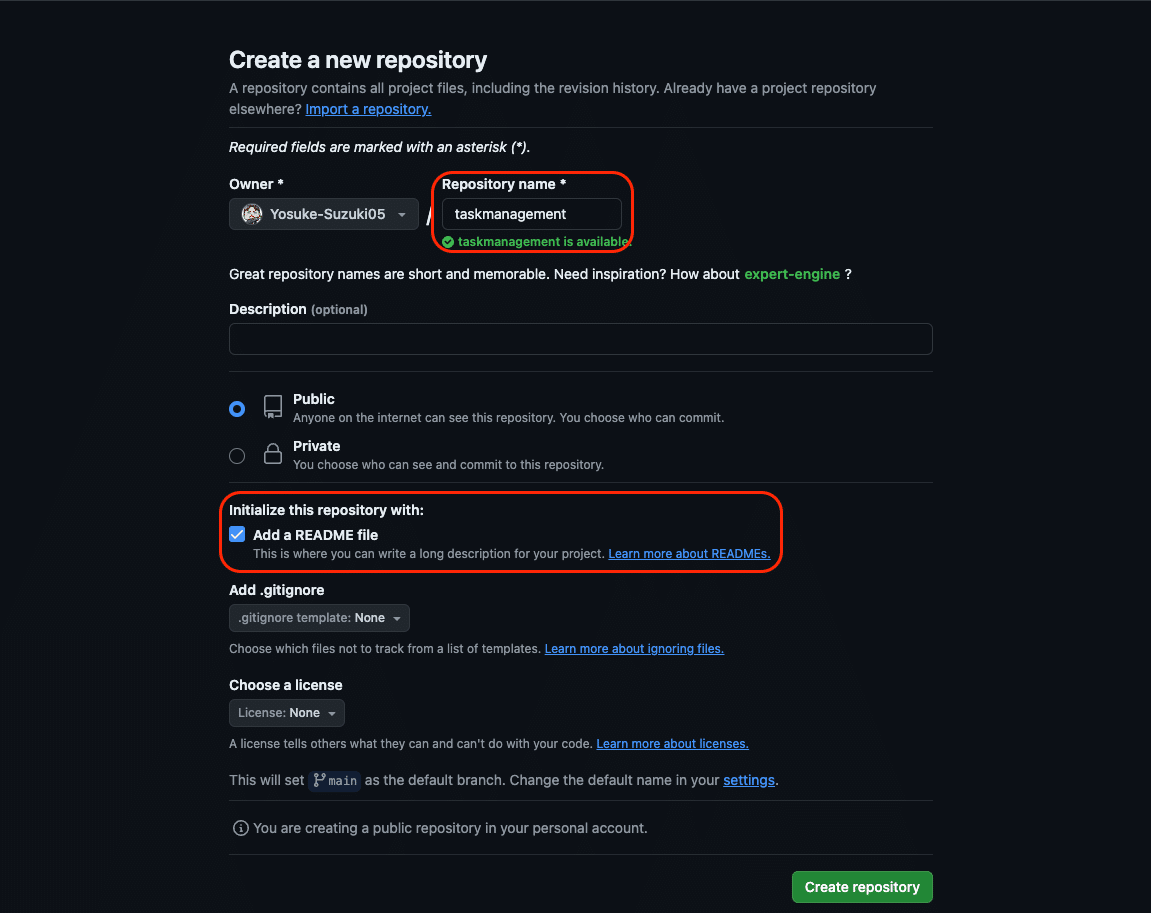
1つ目の赤枠がリポジトリ(ファイル)名です。入力しましょう。
2つ目の赤枠「Initialize this repository with a README」(このレポジトリを README で初期化する) を選択します。
右下「Create repository」を押せばREADMEファイルで初期化した最初のリポジトリができます!
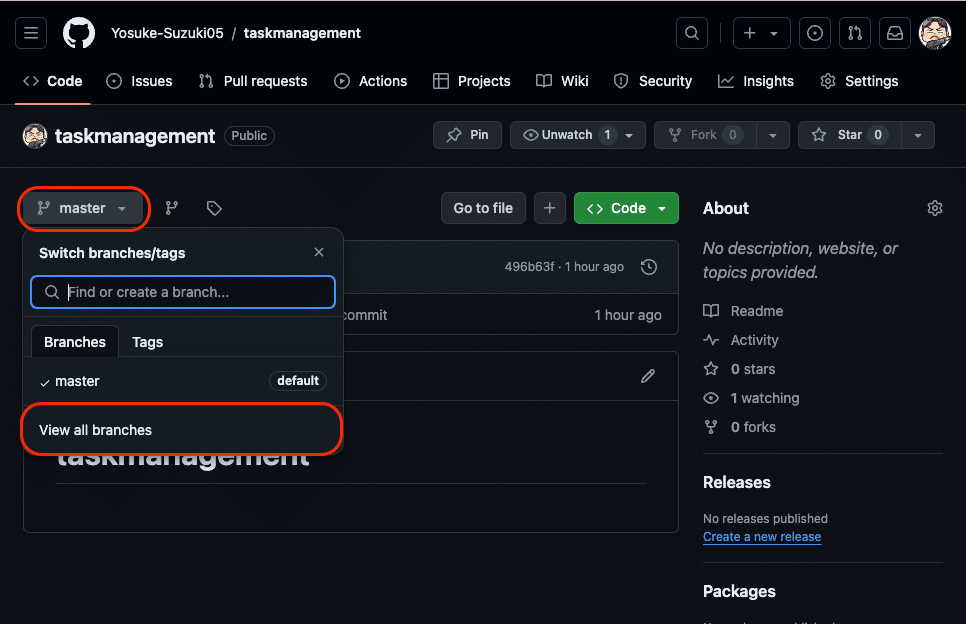
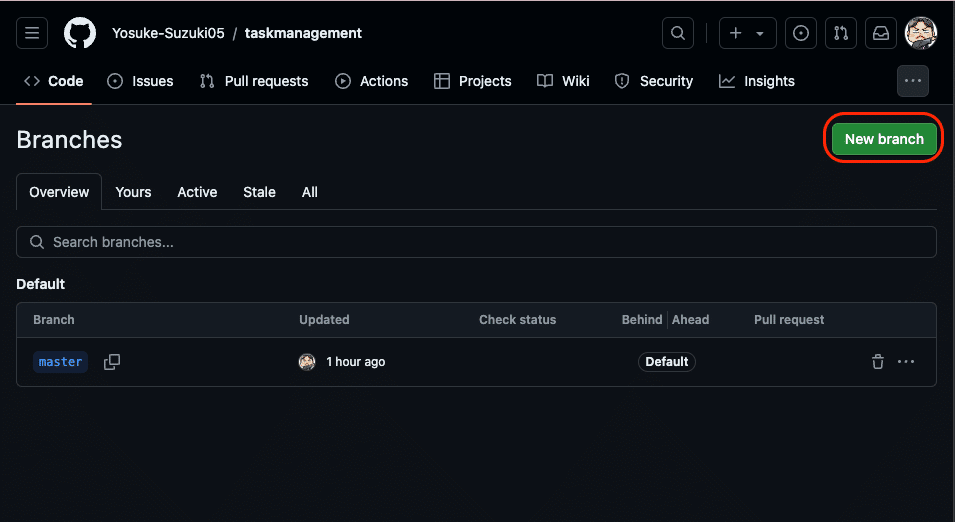
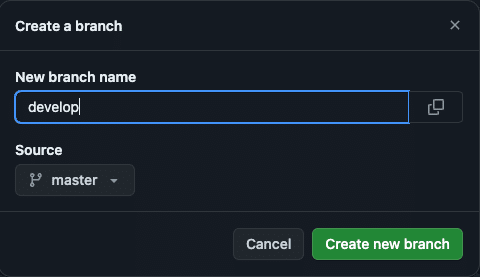
masterをベースにdevelopブランチを切る
※作ることを切ると言ったりします



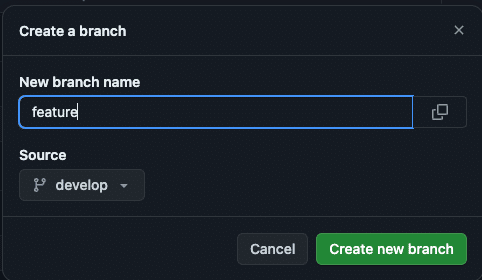
developブランチからfeatureブランチを切る
これはdevelopブランチを作った時と同じ流れをSourceだけdevelopにします。

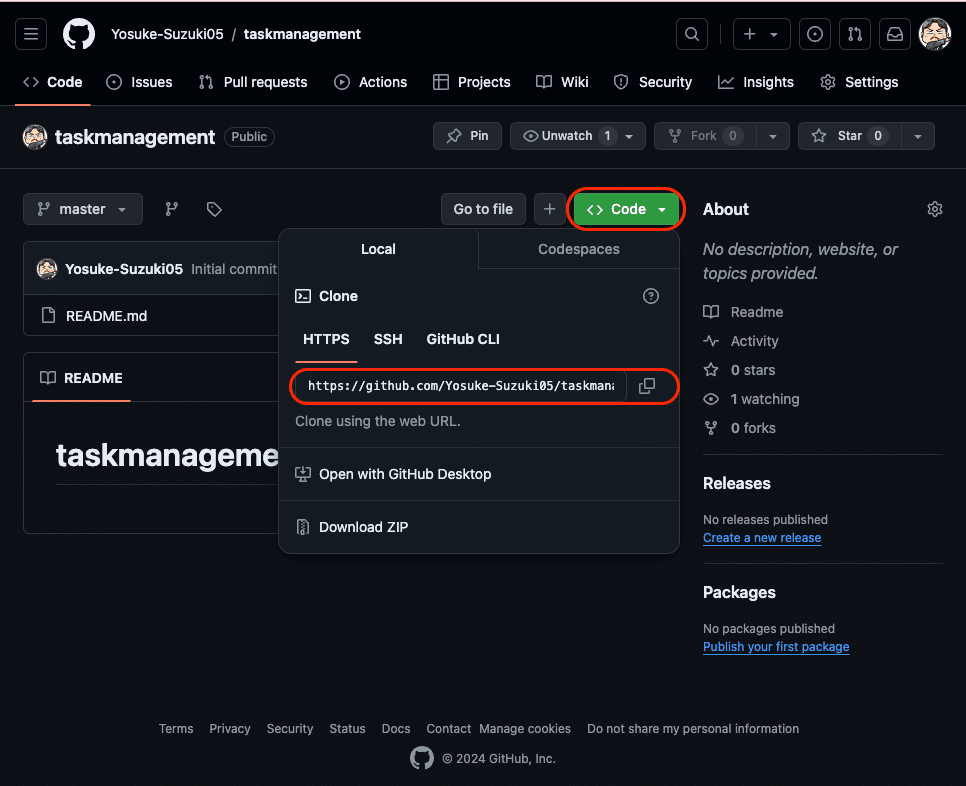
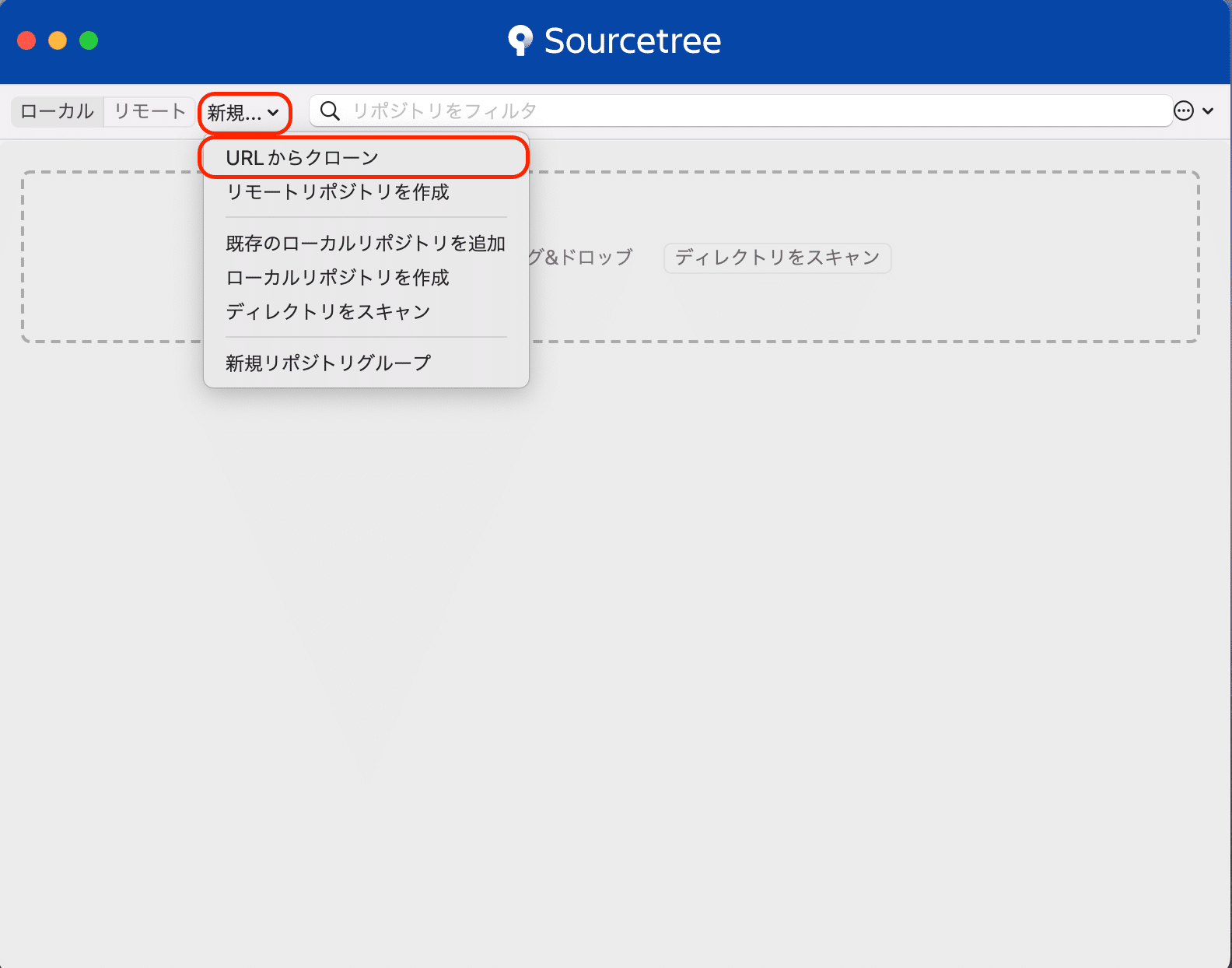
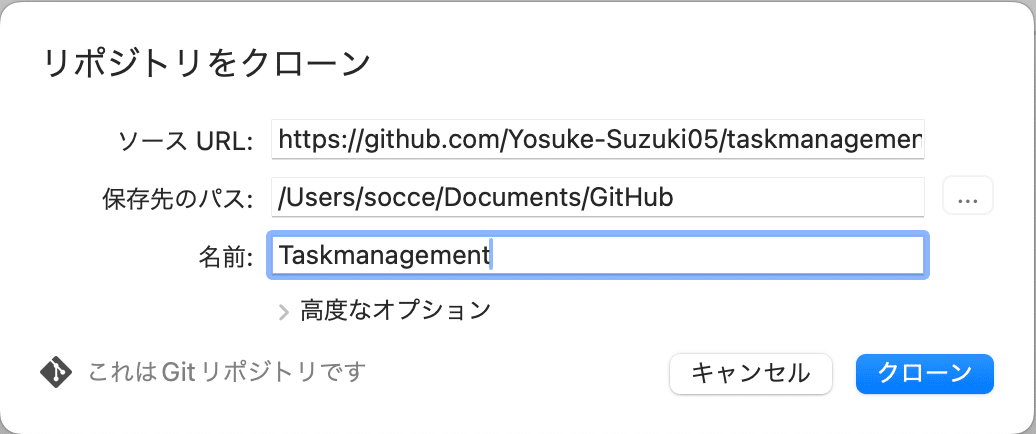
ローカルにリポジトリをクローンする

SourceTreeを開いてURLからクローンを選択します。


これでクローンを作成完了しました。
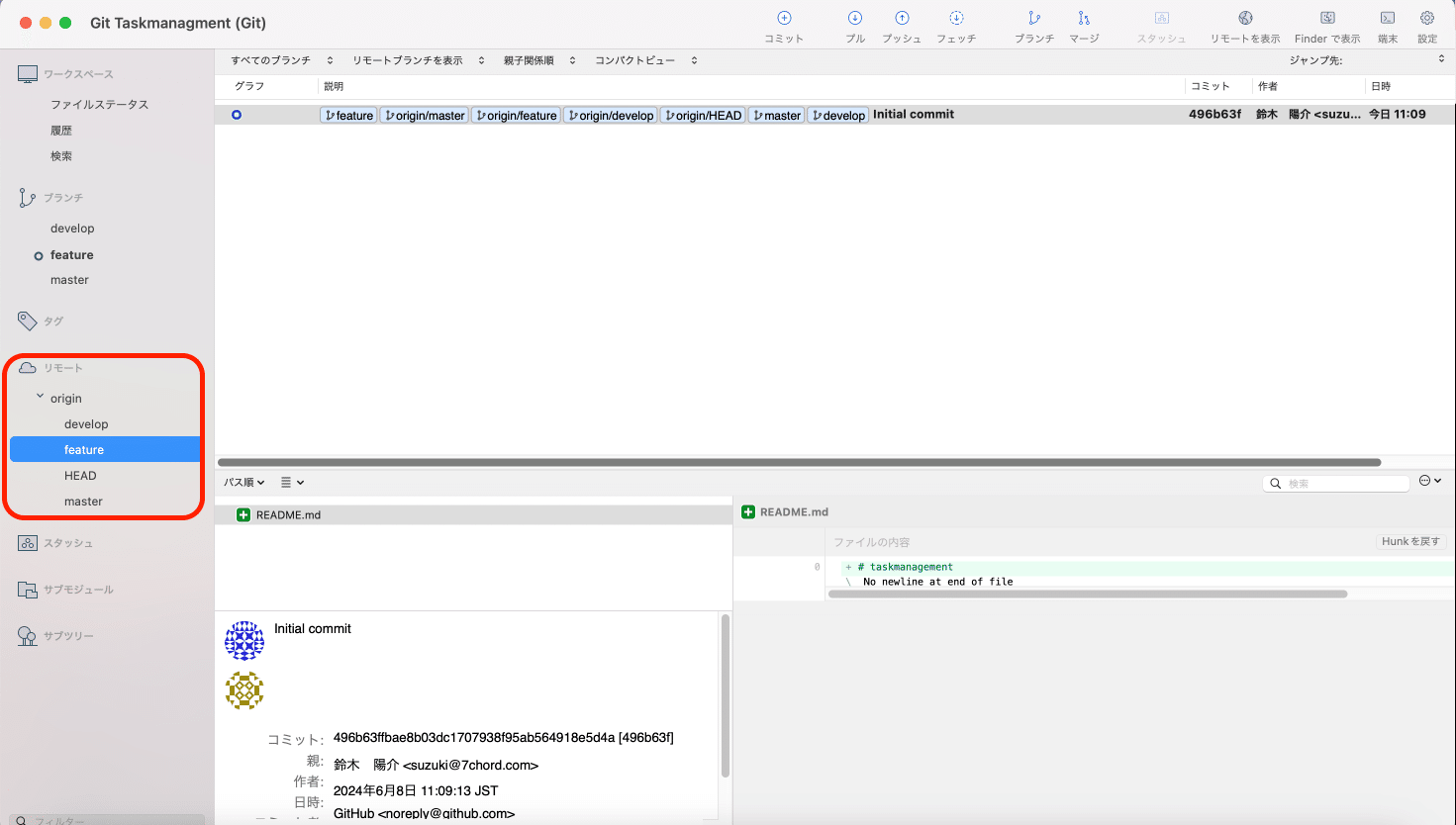
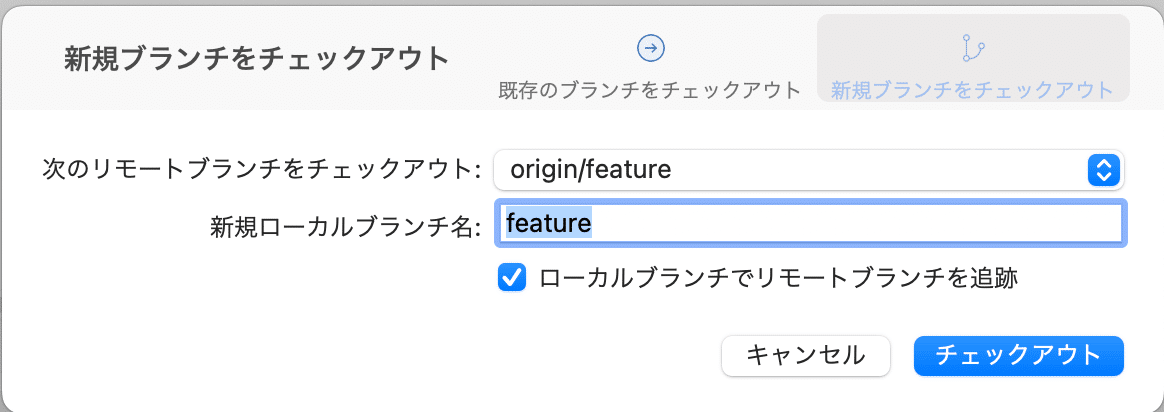
ローカルのブランチをfeatureブランチに切り替える

赤枠のところからfutureを選んでチェックアウト

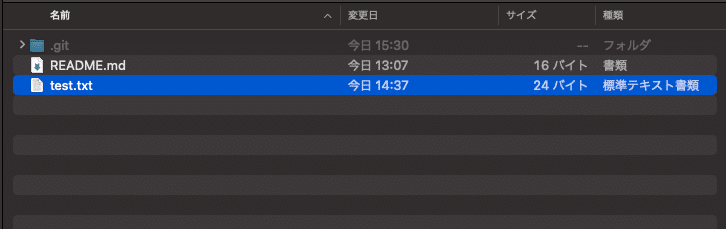
テキトーにファイルを作って、コミットプッシュする

フォルダの中に適当なファイルを入れます。
今回はtest.txtファイルを作成して入れました。

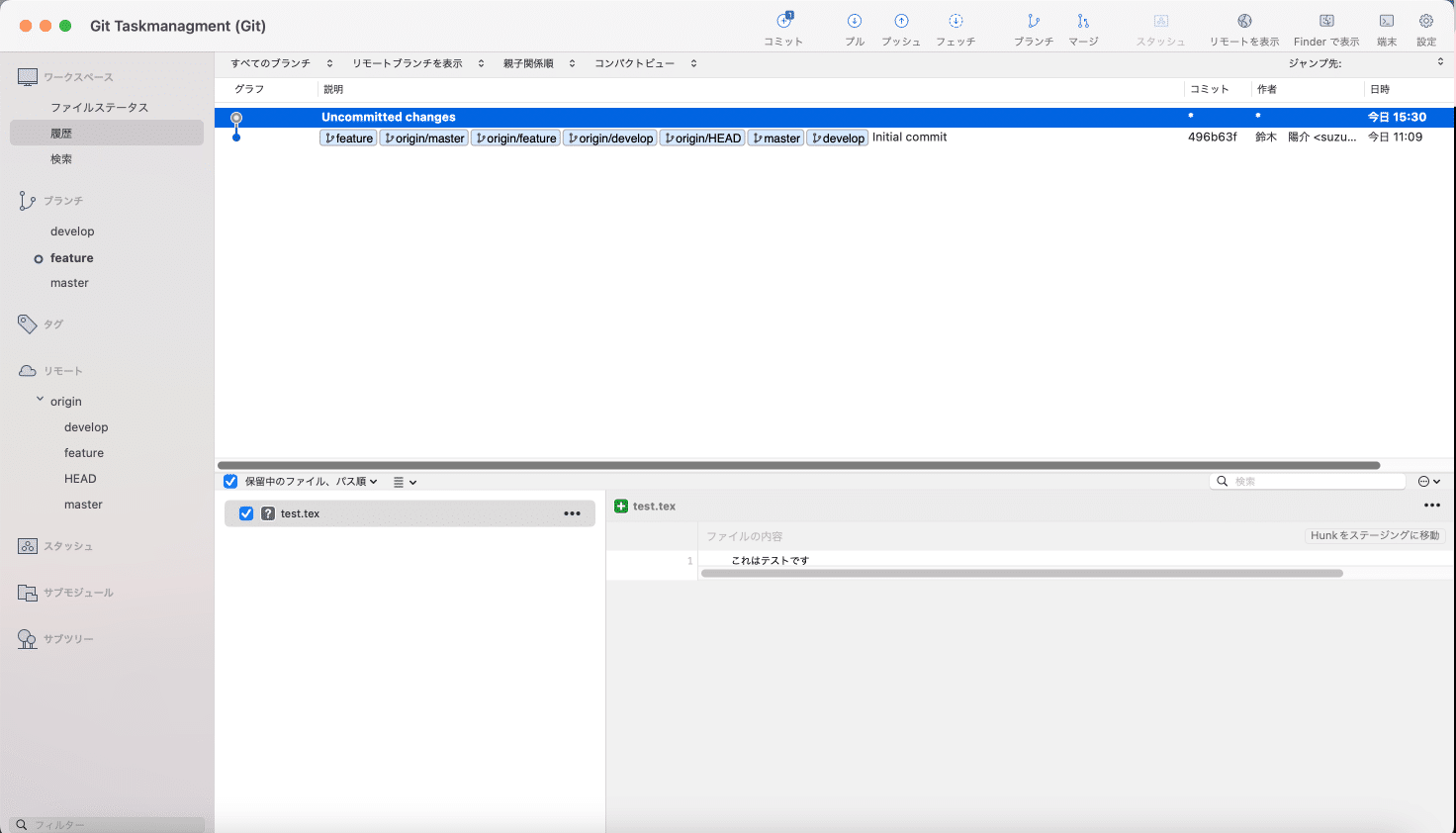
入れてSourceTreeを開くと
「Uncommitted changes」が表示されました。
こちらは、コミットしていない変更点があります。的な表示です。
これを押してみると下の方に先ほど追加したtest.txtが表示されたので、コミットとプッシュをしてみます。
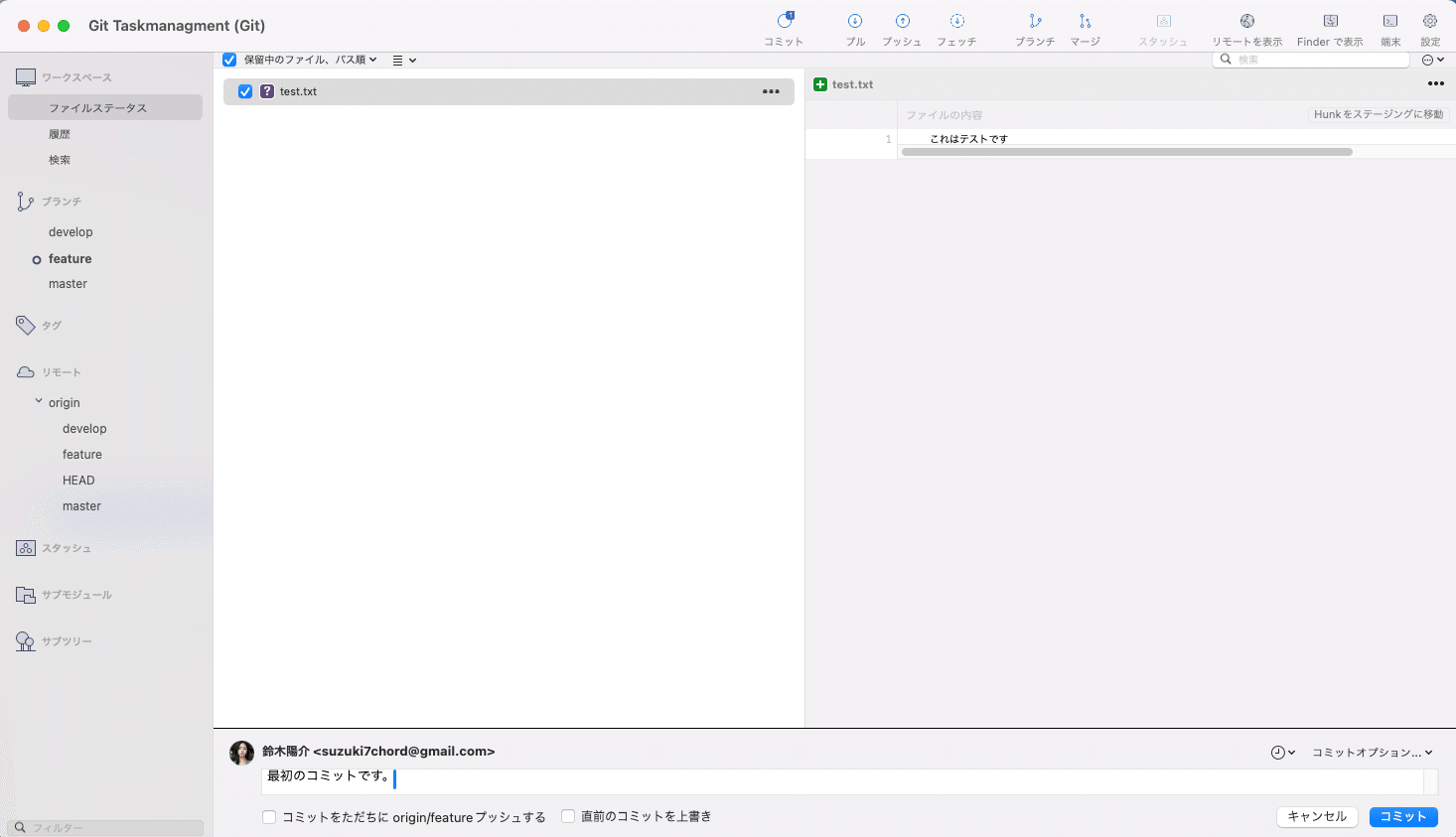
右上にコミットがあるので、コミットを押すと下記画面が表示されます。

これでメッセージをつけてコミット(セーブ)をします。
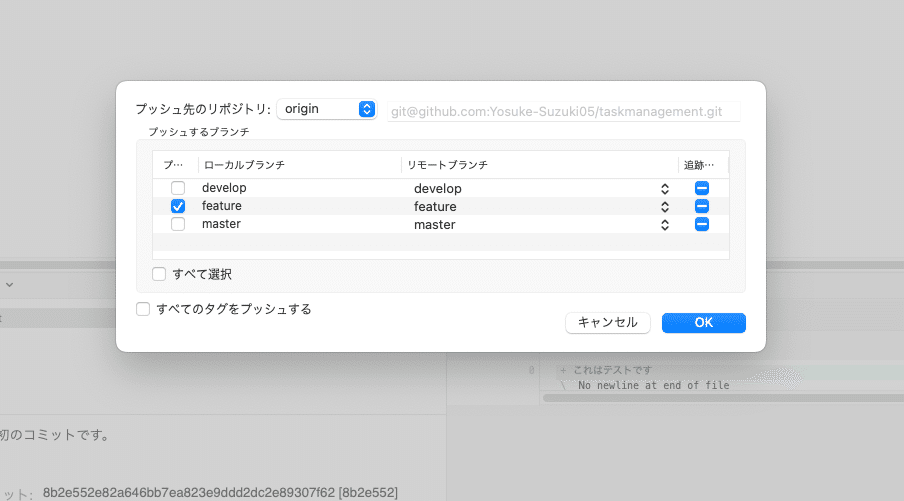
次は、プッシュします。
右上のプッシュボタンを押す

これでOK!

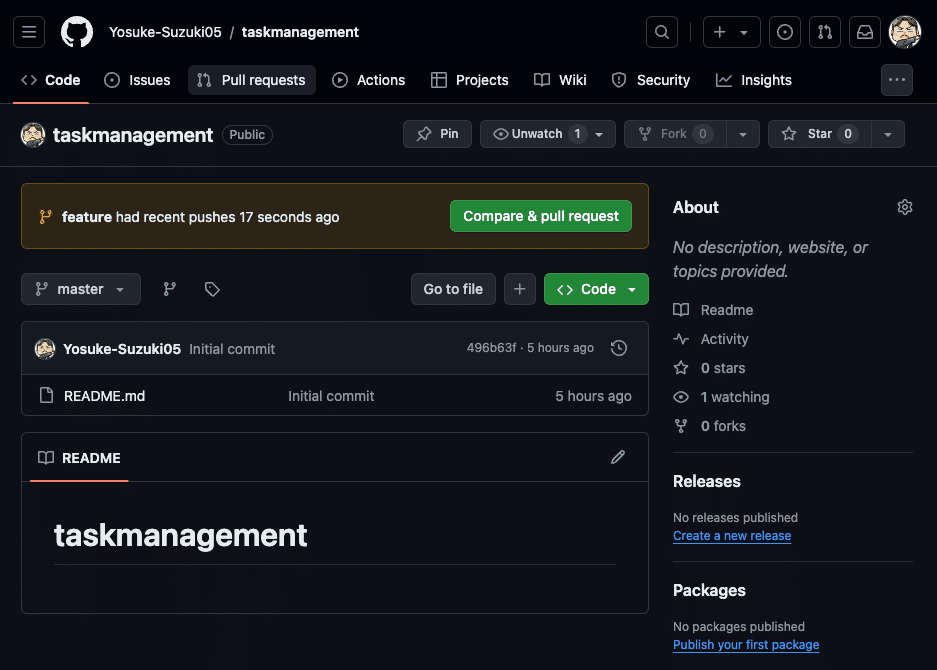
プッシュが反映されました!
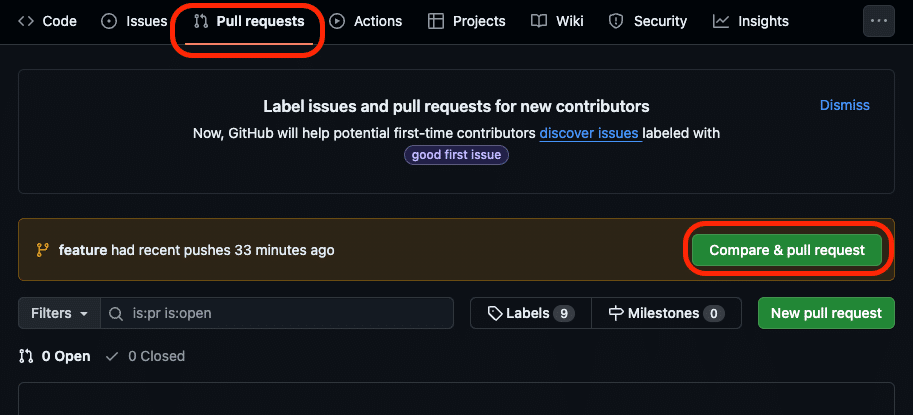
featureからdevelopに対して、MRを作成する
(このMR作成は、一旦Github上でやってみましょう)
MR=マージリクエスト(Merge Request)
開発でコードの変更を別のブランチに統合(マージ)するためのリクエストを提出するプロセスのこと。
システムによって呼び方が違う
GitHubの場合はプルリクエスト(Pull Request)のこと。


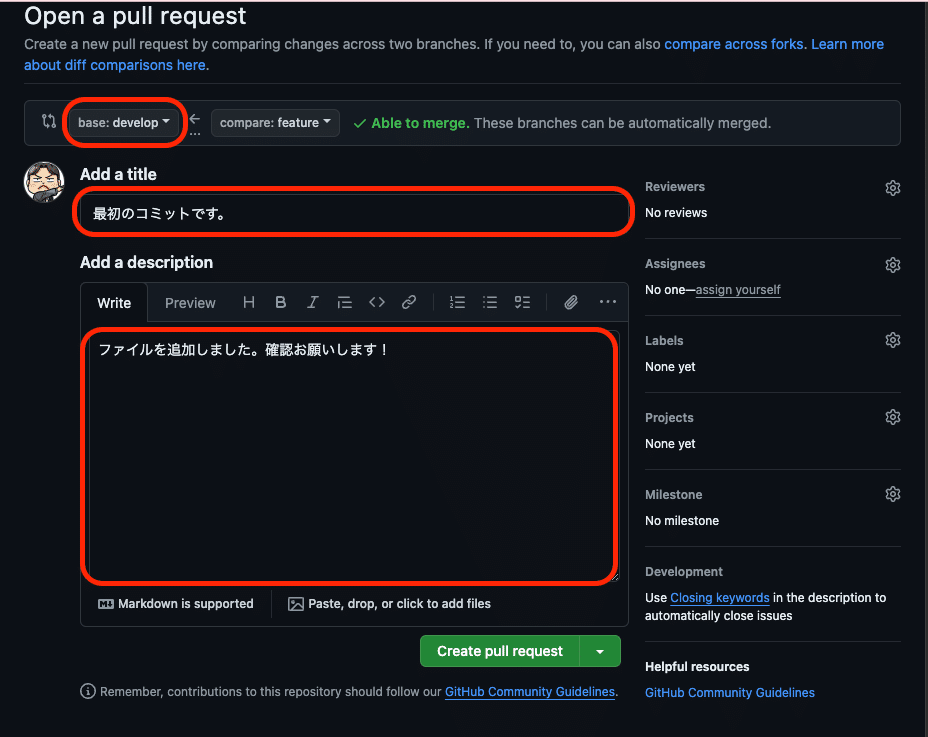
Create pull requestを押してプルリクエストを作成します。

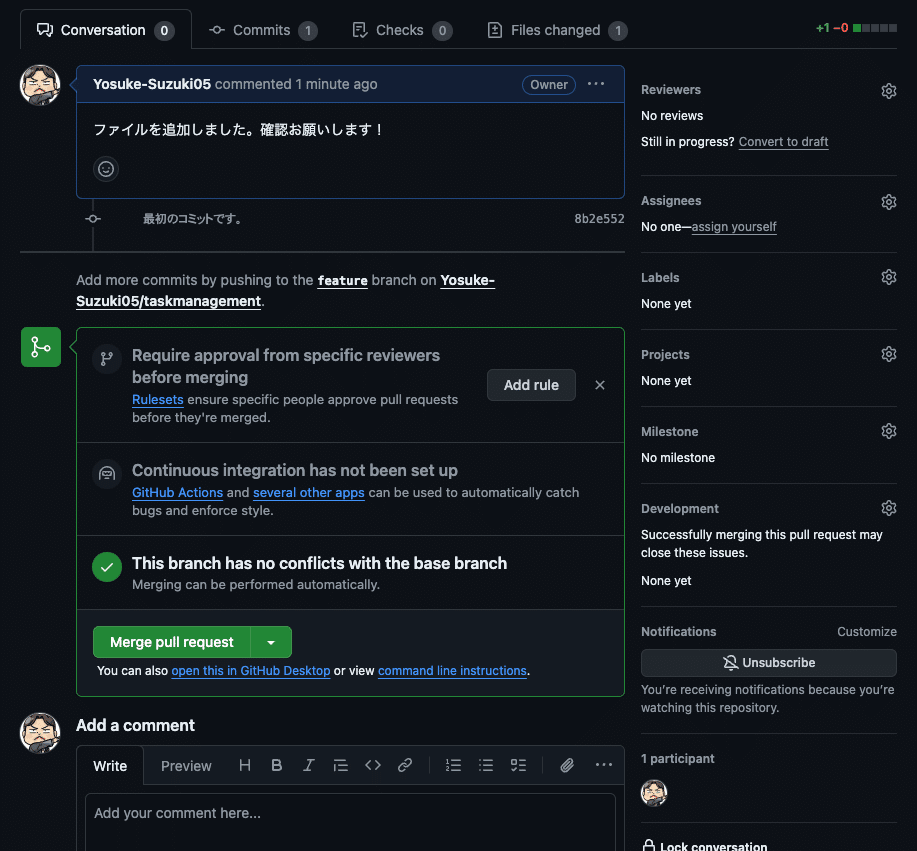
この画面が出たらMerge pull requestを押して完了
最後に
MRを作成した時点で、先生に確認依頼(以降、Rv依頼と呼びます)を連絡してください
先生に確認の連絡を入れたので完了です!
ここまでいかがでしょうか!
ベテランエンジニアの皆様間違っているところあったらぜひご指摘お願いします!
以上です!さらば!